iOS, Android & Web
The Official United Store
↓
Overview
Despite leading in licensed football apparel, the Manchester United official eCommerce experience with Fanatics needed improvement. Tasked as part of the clubs digital transformation, I redesigned the official web store on a new platform, seamlessly integrating it with the Android and iOS apps. This overhaul aimed to drive growth through better UX, personalised experiences, and advanced technologies. Leveraging the new brand positioning, I elevated the lifestyle offerings with innovative products and compelling campaigns, attracting a younger, culturally oriented audience and improving conversion rates and customer lifetime value.
My Role
As the Head of Product UX and Design, I spearheaded the project from vision and strategy through UX research, design, engineering, testing. I oversaw and mentored a team of product managers, researchers, designers, and engineers, ensuring innovation, seamless collaboration and delivery at each stage.
Responsibilities
Design Direction, Product Management, UX Research Lead, UX Copywriting, UX & UI Design Lead, Prototyping, User-testing, Design System manager, QA testing.
Goals & Objectives
My primary goals were to boost eCommerce sales and attract a younger, culturally oriented audience. I created a premium, user-friendly online store seamlessly integrated with the official app and optimised performance using Scayle’s platform for better scalability and efficiency.
To achieve these objectives, I focused on transitioning from a discount-focused, cluttered presentation to a premium, fan-focused lifestyle retailer, offering a clean, minimal shopping experience that elevates lifestyle content and strengthens relationships with fans.
〰️
Empathise
〰️
Analyse
〰️ Empathise 〰️ Analyse
Research
Leading the projects research I ensured we first analysed existing data and user feedback to identify strengths and opportunities before ideating new solutions.
I collaborated with Copa90 on a comprehensive research study to gather insights from fans in the UK and US about their needs and expectations. Through benchmarking and analysing industry best practices, I identified key areas for improvement and growth.
Additionally, I worked with the Boston Consulting Group and Scayle to validate our strategies, ensuring we were on the right path to achieve our goals while mitigating risks.
Research Focus Pillars
I identified nine critical research pillars. These pillars are Motivation & Engagement, UX Visual Design, Usability & Accessibility, Brand Positioning & Content, Search & Navigation, Personalisation, Conversion & Optimisation, Customer Care & Support, Performance, Security & Credibility, and Mobile Responsiveness. Additionally, I included Social Proof & Community Engagement. These areas were selected to cover all aspects of user interaction and satisfaction, from the initial motivation to visit the site to the final purchase and post-purchase support.
Participants
80K+ users took part in various UX workshops and studies using Figma, Maze and Mixpanel. Across all key markets (Informed by data) .
Collaborated with external partners and senior Leaderhsip stakeholders, Product, Content, Marketing, Social, Analytics and Partner relations teams.
“I encouraged my team to dive into the research by sharing feedback on the plan, hosting alignment workshops like assumption slams, and getting involved in facilitating sessions, taking notes, and synthesising findings together. This way, we all felt connected and invested in the process.”
Insights Callouts
🤓
Insights Callouts 🤓
User Needs
Exclusive offers and promotions to drive frequent user engagement.
High-quality product visuals and videos to enhance shopping decisions.
Intuitive and accessible navigation for a seamless shopping experience.
Consistent and authentic brand messaging to build trust and loyalty.
User Wants
Personalised homepage and exclusive access to early releases.
One-click purchase options for a faster checkout experience.
Augmented reality features for virtual try-ons.
Voice search f to enable users to find products using natural language.
Information & Technical Architecture
I successfully migrated the platform from Fanatics to Scayle and Global-e, leveraging its robust and scalable foundation to support the new store. This transition enabled me to help optimise site performance, ensuring fast loading times and seamless user experiences across devices.
Additionally, I made sure the club and my team stayed committed to continuous UX/UI enhancements based on data and fan feedback, ensuring the store evolves with user needs and remains at the forefront of innovation. This comprehensive approach not only improved scalability and efficiency but also positioned the United Store as a premium, fan-focused lifestyle retailer.
Planning & Definition
I collaborated with senior product owners to prioritise and capture design and functional requirements using the MoSCoW method, ensuring alignment with strategic goals. I maintained close collaboration with all internal teams to validate these requirements, ensuring they were actionable and aligned with the store's product vision. These tasks were integrated into sprint planning and backlogs, keeping our approach agile and responsive. This streamlined our workflow, fostering innovation and adaptability as we transitioned seamlessly to the design phase.
Journey Mapping
Informed by our research and existing user behaviour data, I created journey maps to visualise user experiences and identify key interactions. Based on these insights, I developed detailed user flows, including navigational flows and aligning the front-end search experience with the defined parameters. I also designed user flows for key products to optimise customisation and checkout, ensuring simplicity and efficiency. Throughout this process, I identified and addressed potential friction points, implementing UX workarounds due to platform restrictions to enhance the overall user experience. I worked closely with stakeholders and technical teams to refine user flows, ensuring technical feasibility.
Design Approach
I began by establishing core design principles to ensure our UX and UI aligned with foundational pillars. Emphasising a consumer-centric approach, I updated the brand guidelines to be more digital and experience-driven.
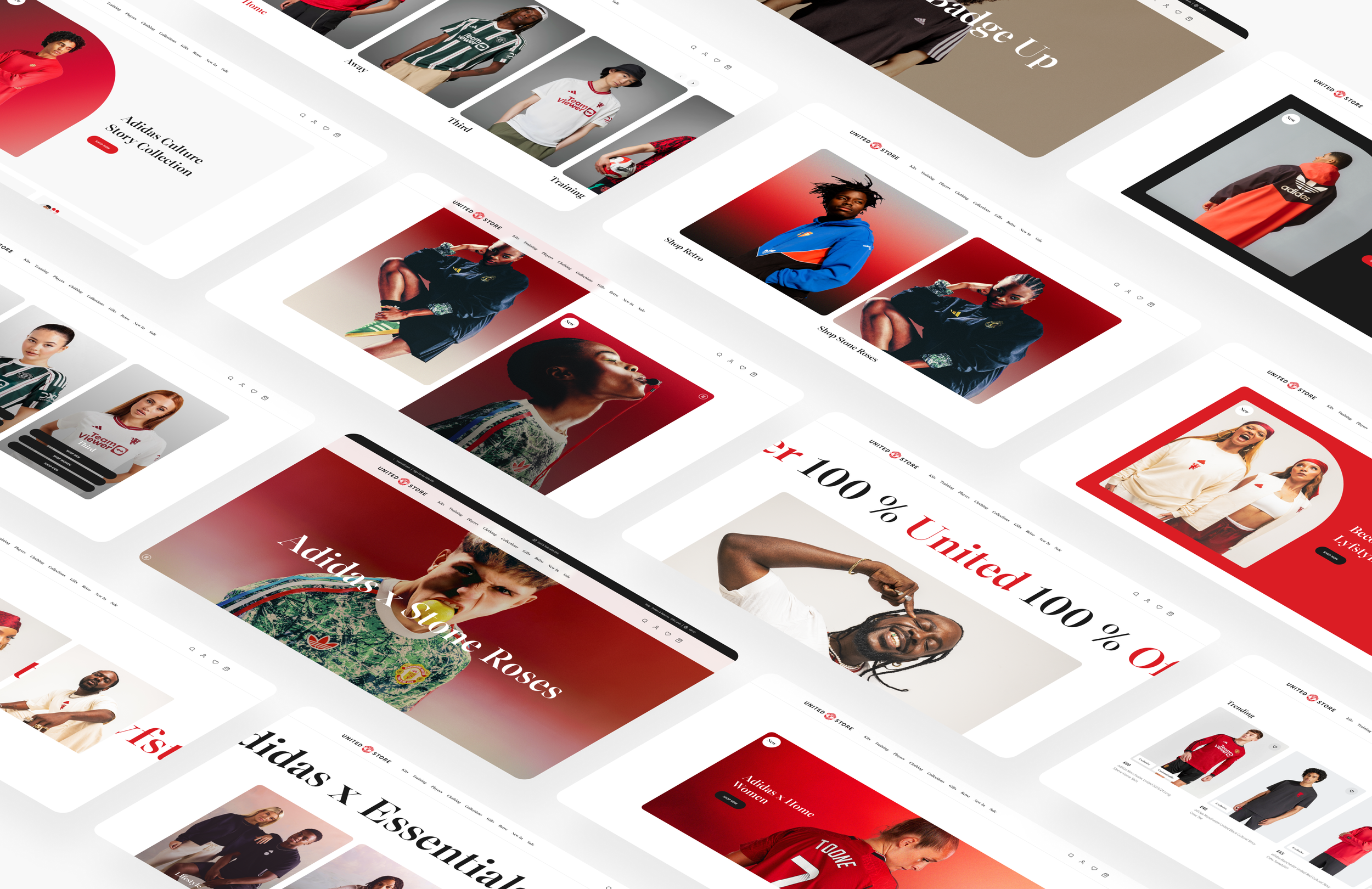
The vision for the redesign was clear: create a clean, minimal, timeless, and premium aesthetic, allowing content to shine through an uncluttered, user-friendly interface.
This approach aimed to attract a broader, lifestyle-oriented audience globally while resonating with diverse fan cohorts. By balancing simplicity with elegance, we enhanced usability and crafted a cohesive, engaging user experience that resonates across segments.
Design System
My approach was to develop a maintainable design system that not only elevates content but also pairs it with a modern, clean UI, offering effortless configuration, adaptability, and scalability. This system embodies and amplifies the new brand positioning and design vision, ensuring a seamless experience for all users. By embracing modularity, the design system allows content creators to flexibly adapt layouts and components, maintaining consistency across Scayle’s various platforms, templates, features, and functions while accommodating evolving editorial needs. Ensuring a cohesive, engaging user experience that is both timeless and adaptable to future growth.

Product Design Process
Working with Scayle and Global-e, I led focused product design sprints to ideate solutions and develop a system that seamlessly integrates with their platform, enabling quick and smooth implementation of improvements. Each sprint was meticulously planned to align with the project plan, targeting key areas of the user experience. Utilising Figma's collaboration tools, I ensured all team members were aligned and informed during our refinement sessions.
I then presented the designs to various stakeholders, walking them through the UX to ensure clarity and focus on user-centricity. This approach allowed my team time to creatively innovate, ensuring every part of the store’s design was optimised for users, and enabled us to deliver the project ahead of schedule.
Design to Engineering
I led the product design to engineering process fostering cross-functional collaboration, ensuring seamless alignment between design and engineering from the start of the project. Utilising agile methodologies, I conducted regular sprint planning, stand-ups, and retrospectives, which facilitated continuous feedback and iterative improvements. Leveraging tools like Figma for design collaboration and Jira for project management, I maintained clear communication and comprehensive documentation throughout the process. The design system and page designs were crafted and documented in close collaboration with both web and app native engineering teams. This ensured that handovers were seamless and productive, fostering a cohesive development process and maintaining design integrity across all platforms.
The entire design process was meticulously managed within Scayle’s and Manchester United’s agile sprint frameworks, ensuring efficient and collaborative progress. This was crucial in integrating the shopping experience within our official app.
Rapid Prototyping
I transitioned from low to high-fidelity designs to interactive prototypes, incorporating micro-animations, state changes, and smooth page and component transitions to elevate the user experience. To validate these designs, I implemented a robust optimisation plan, testing the prototypes with real users and stakeholders. This iterative process allowed my team to gather valuable feedback, which informed further development and refinement, ensuring the final solution was polished and user-centric.
User Testing
I tested the high-fidelity prototypes using UX Tweak and Figma, with senior stake holders and over 12k users remotely in different segments. We also invited a number of fans back to take part in a usability lab to go through key user flows across a the website and official app. Feedback gathered during these sessions was invaluable, providing insights that guided further refinements.

Beta Phase
Currently the store is in a beta with fans before full launch across web, iOS & Android.
The Solution
The Solution

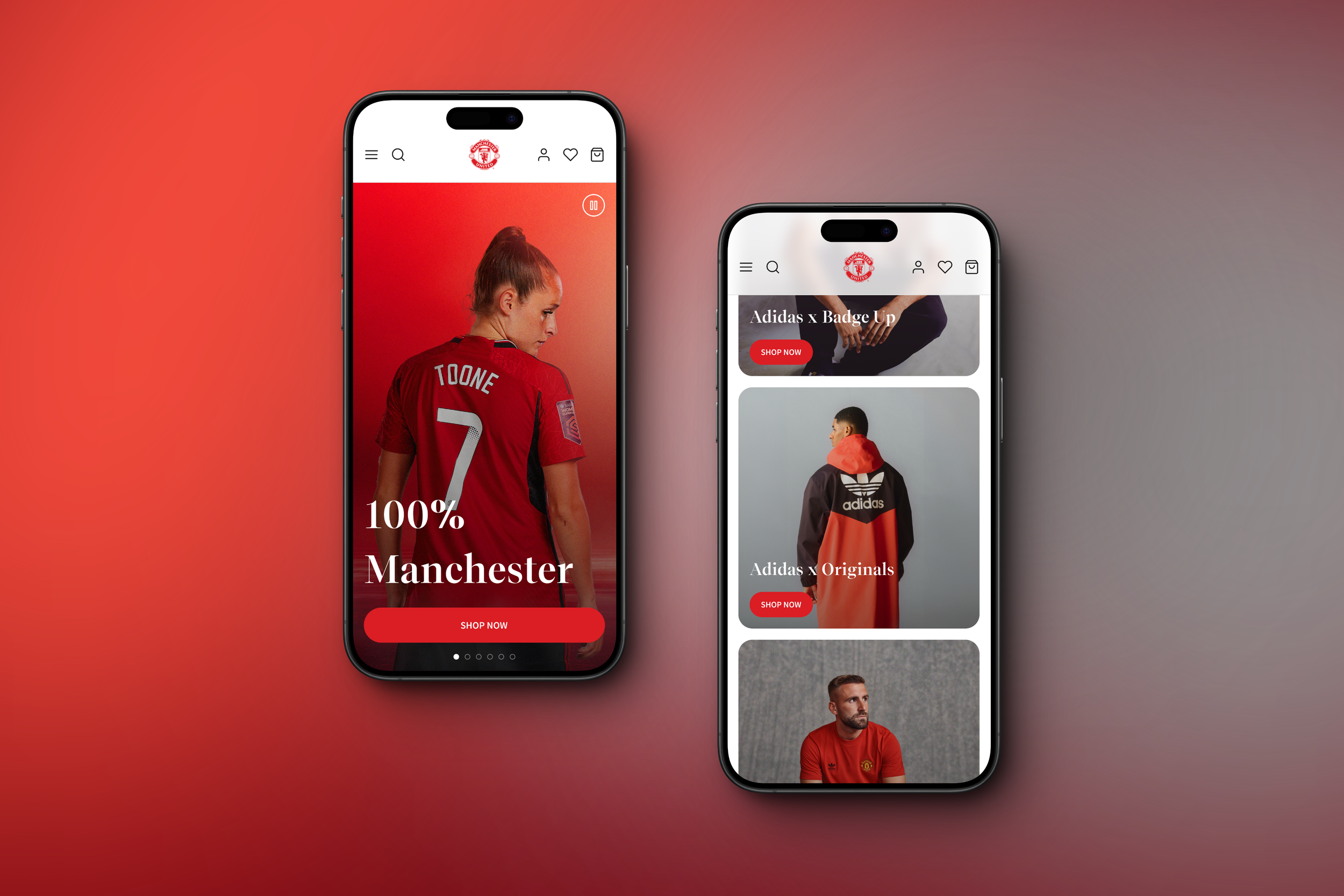
Designed mobile-first
With 87% of our traffic coming from mobile devices, a mobile-first approach was essential. I ensured every component and content block in our design system was meticulously crafted to be responsive and mobile-optimized. This focus aimed to provide a seamless, native-like experience for users on smaller screens. By leveraging mobile-specific design principles and rigorous testing, we delivered an interface that is visually appealing, highly functional, and user-centric.
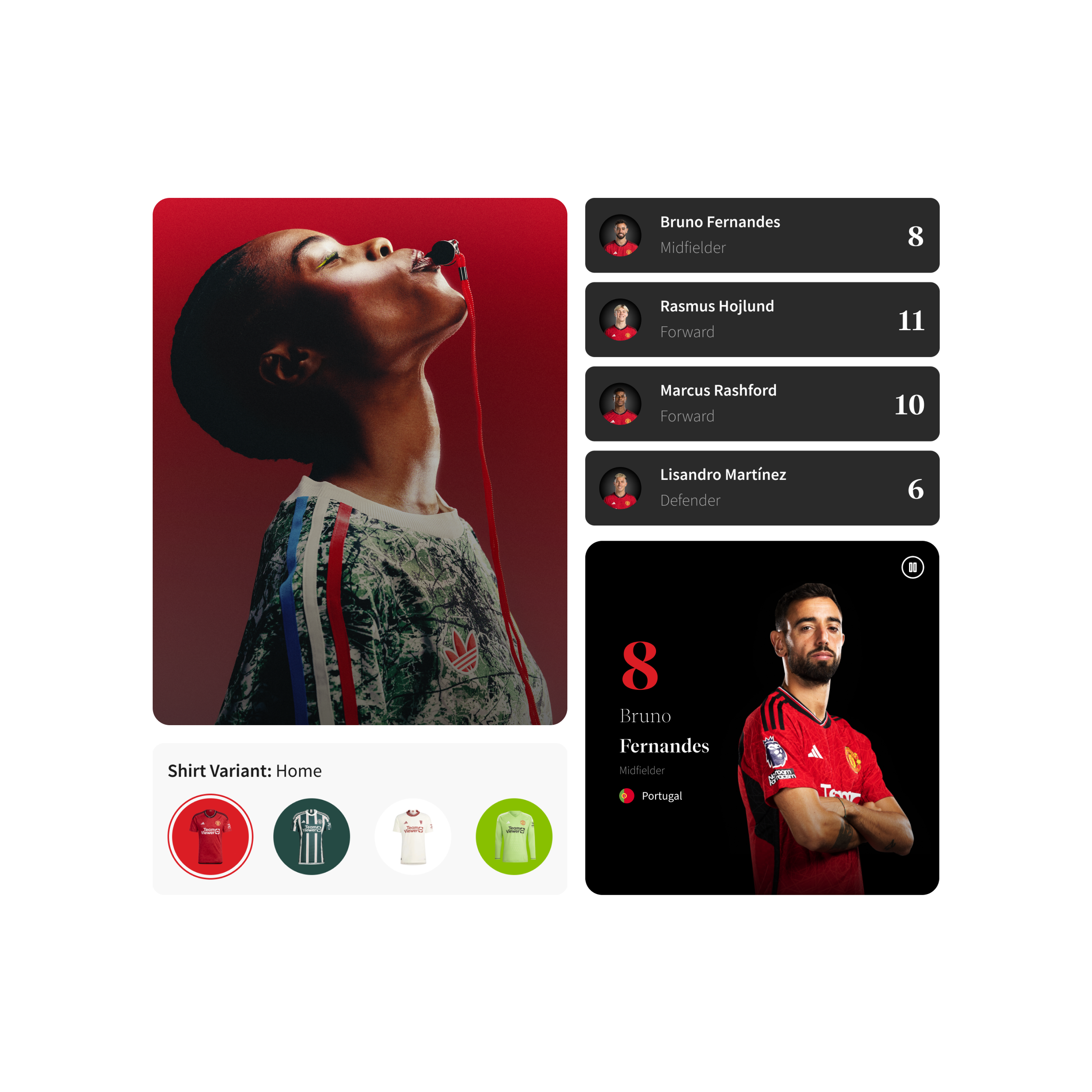
I crafted a dynamic, responsive jersey configurator tool seamlessly integrated across the website, including product detail pages (PDPs). This tool enables users to easily and quickly customise their shirts. In testing, 94% of users found the new tool significantly better than the previous version, which lacked mobile-friendliness and intuitiveness.
Custom Shirt Configurator
Seemless native app integration
Advocating for a more native shopping experience within the app, I led the UX and design efforts to seamlessly integrate the new web store into the existing app. Leveraging SSO and APIs, we developed a new native navigation bar that allowed users to switch between web and app while maintaining data parity across devices. This enhanced the connectedness of their experience, increasing the likelihood of conversions based on my teams UX and benchmarking research.
We developed user-centric personalised content blocks that dynamically display relevant offers based on users' purchase history and shopping behaviours Using Braze, we tailored the experience to improve engagement. Research and testing showed significant boosts in conversions, wishlist additions, and basket behaviours, providing a more engaging and personalised shopping experience.
AI Personalised content blocks with Braze
Next-level account management & customer care
I championed the importance of exceptional account management and customer care throughout the user experience. Leading the research, UX, and UI efforts, I developed a comprehensive account area that serves as a central hub for users to monitor purchases, manage personal information, collect rewards, and access assistance easily. This enhancement streamlined user interactions, improved satisfaction, and fostered a more engaging and supportive shopping experience.
eading the research, UX, and UI efforts, I integrated a digital rewards program for members and registered users. By leveraging humane gamification principles, I created a system where fans can level up and earn rewards for their shopping behaviors and reaching milestones. This approach significantly enhanced loyalty, satisfaction, and conversion rates.